Today, I will walk you through why do we need to create createUiDefinition.json file when developed an Azure based app.
What is createUiDefinition.json file?
create Ui Definition.json is an Azure Resource Manager Template used to generate the application user interface.
How to Create and Test?
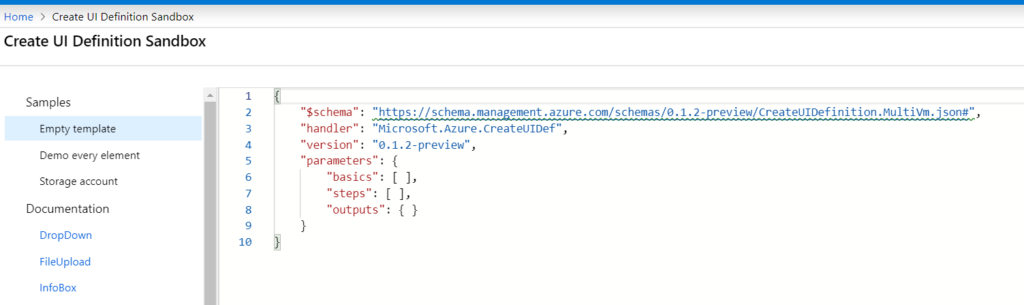
You can easily create a createUiDefinition.json using the JSON editor or any IDE. In my case I am using the Visual Studio Code and then test it in the createUiDefinition Sandbox in Azure portal. Just paste my JSON code for previewing using the link below.
https://portal.azure.com/?feature.customPortal=false&#blade/Microsoft_Azure_CreateUIDef/SandboxBlade

You can also use the link above to create a user interface.
Structure of createUiDefinition.json file:
Handler: Should always point to Microsoft.Azure.CreateUIDef
Version: The latest supported version is 0.1.2-preview
Parameters: The mode of a parameter property depends on the combination of the specified handler and version. The supported properties are the basics, the steps and the output. The base and step properties contain the elements to be displayed in the Azure Portal such as
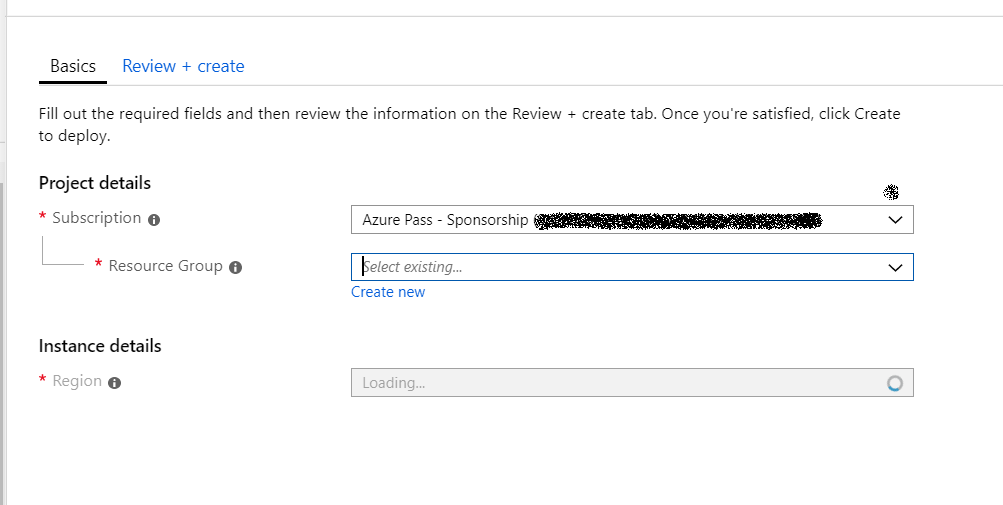
Basics: Where user can select Subscription, Resource Group and Location.
User can also create a Resource Group in the basics.

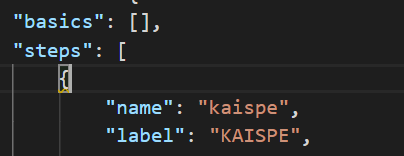
Steps: The step attribute can contain zero or more additional steps to display after the basics.
For example: After basics, we will add a step named as KAISPE.

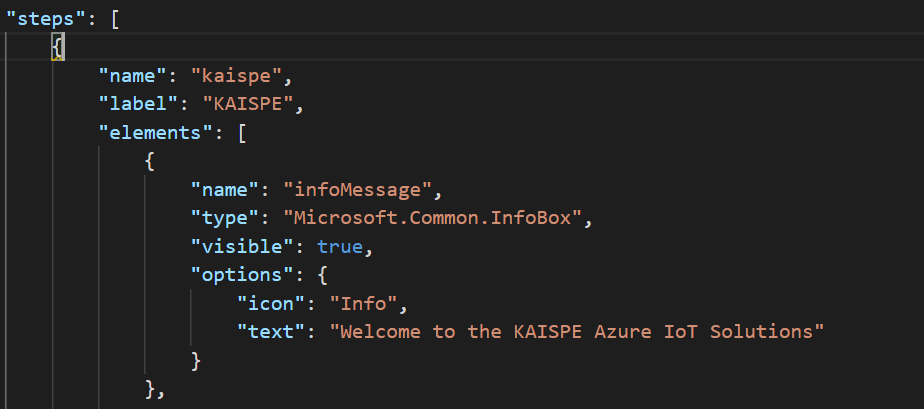
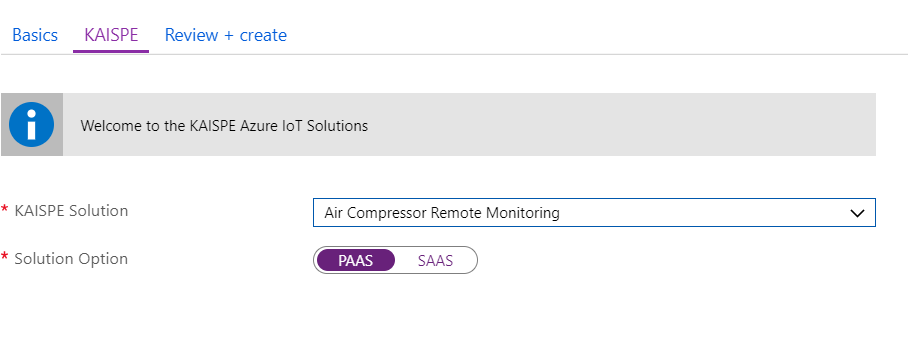
We can add elements in the steps. For e.g., we will add some information text using Microsoft.Common.InfoBox element as shown below.

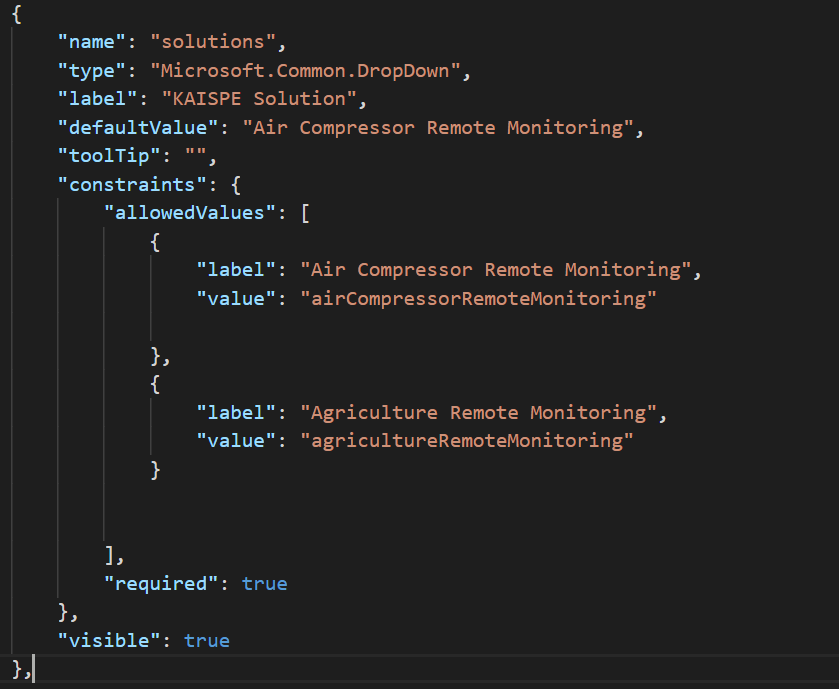
Now we are going to add a dropdown box using Microsoft.Common.DropDown element as shown below.

Last but not least, we will add an option group element using Microsoft.Common.OptionGroup as shown below.

You can explore further elements using this link https://docs.microsoft.com/en-us/azure/managed-applications/create-uidefinition-elements
Output: The Azure Portal uses output attributes to map elements in the basics and steps to the parameters.
Preview of the creteUiDefinition.json file:

I hope you found this blog post helpful. For any queries, feel free to contact me [email protected]




