Figma can absolutely be used for UX design and many designers are already using it for that purpose. Figma has excellent vector-based design tools, an easy-to-use interface, and great collaboration features–all of which make it ideal for designing prototypes.
The gap between design and development is not easily filled. In fact, some agile teams might even go without one or the other. With design apps like Figma or coding platforms like the Microsoft Power Platform, citizen designers and developers — as well as their teams — are empowered to be leaner teams, move faster and accelerate the project timelines.
In this blog, I will create Micrsoft PowerApps from Figma design. Designer can create design in Figma using Create Apps from Figma UI kit. which provides supported components for Power Apps and includes detailed instructions for how to use the kit. Once the designs are created, simply provide the link to the Figma design file and Power Apps will generate a new canvas app based on those designs. The design frames are automatically converted into screens in Power Apps.
Step 1 :
Login to Figma and select Create Apps from Figma UI kit and start create your app design.

Step 2:
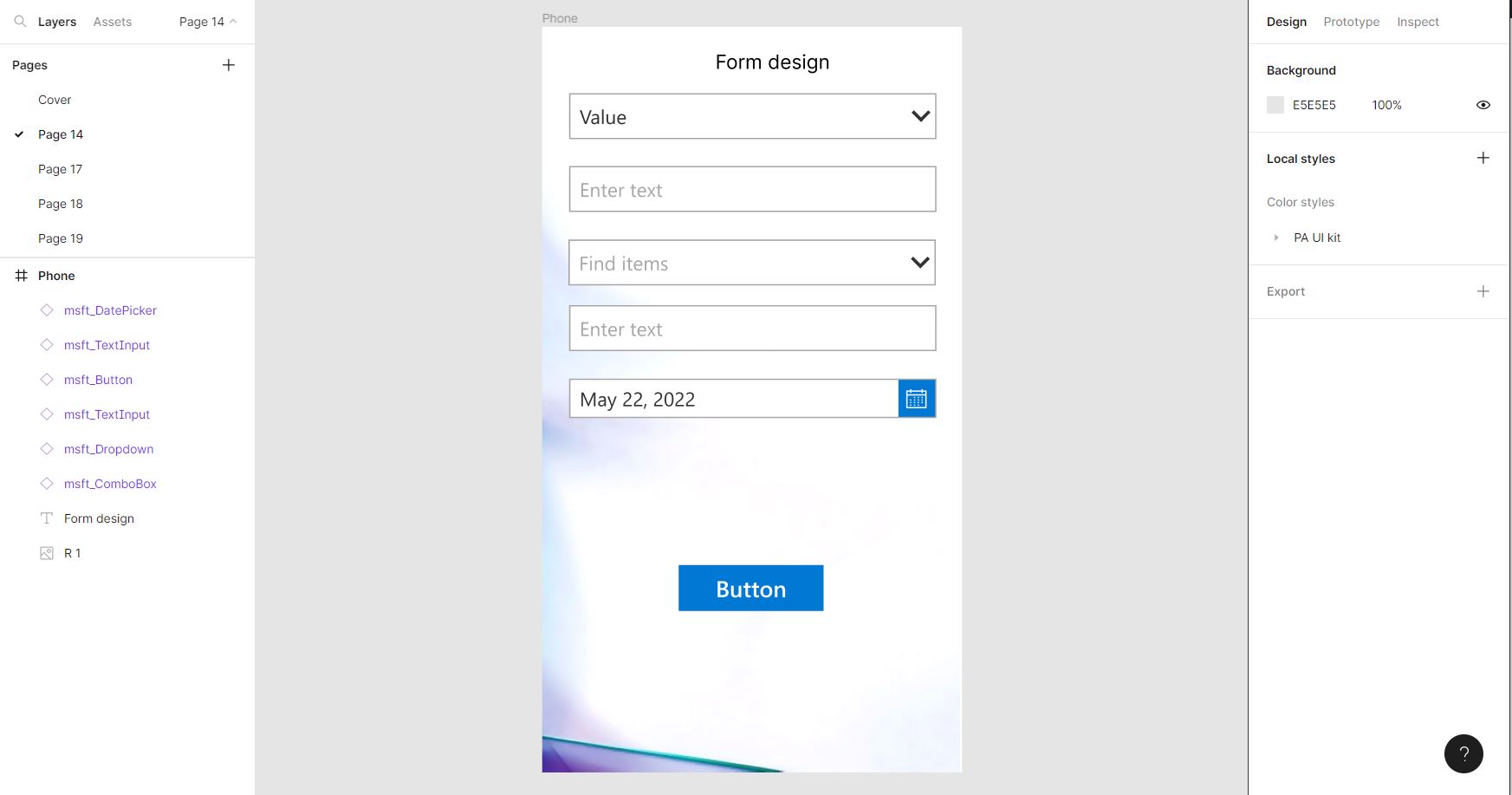
Now you can create your design on Figma either it is a form screen or title screen for your PowerApps. I just design a form in Figma which contains components like Textbox, Dropdown, Labels and Buttons.

Step 3:
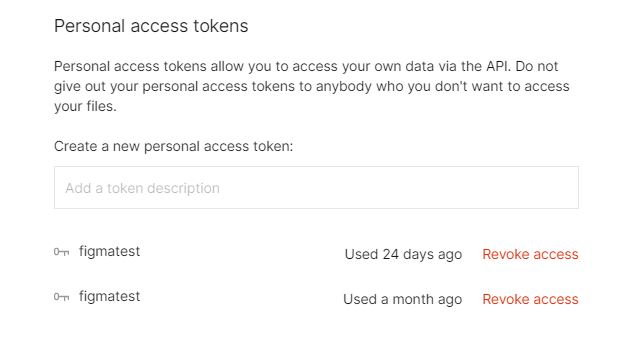
After Finalize your app design, go to setting to generate token and copy .

Step 4:
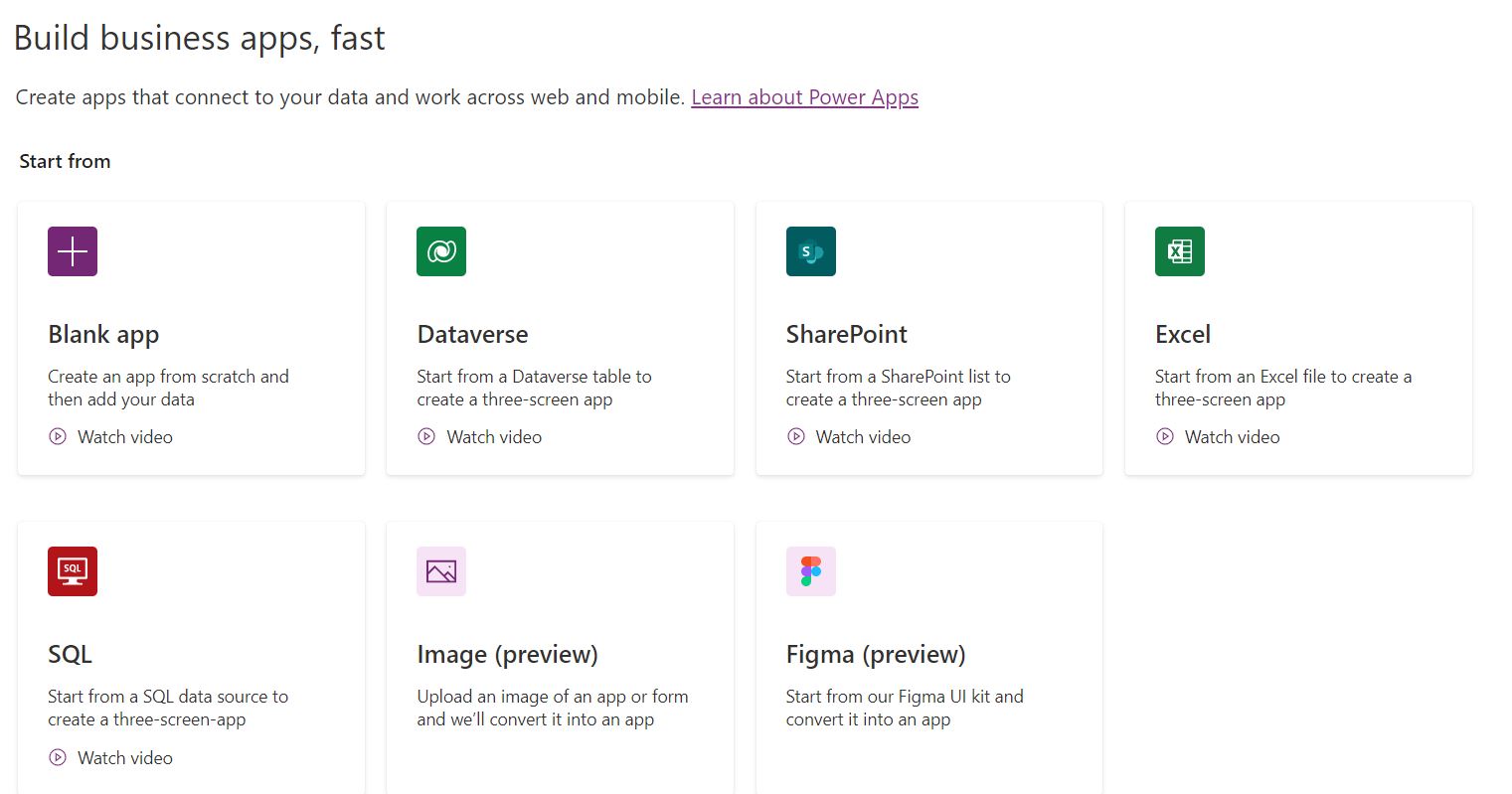
Now login to Microsoft PowerApps, go to home.Select Figma (Preview)

Step 5:
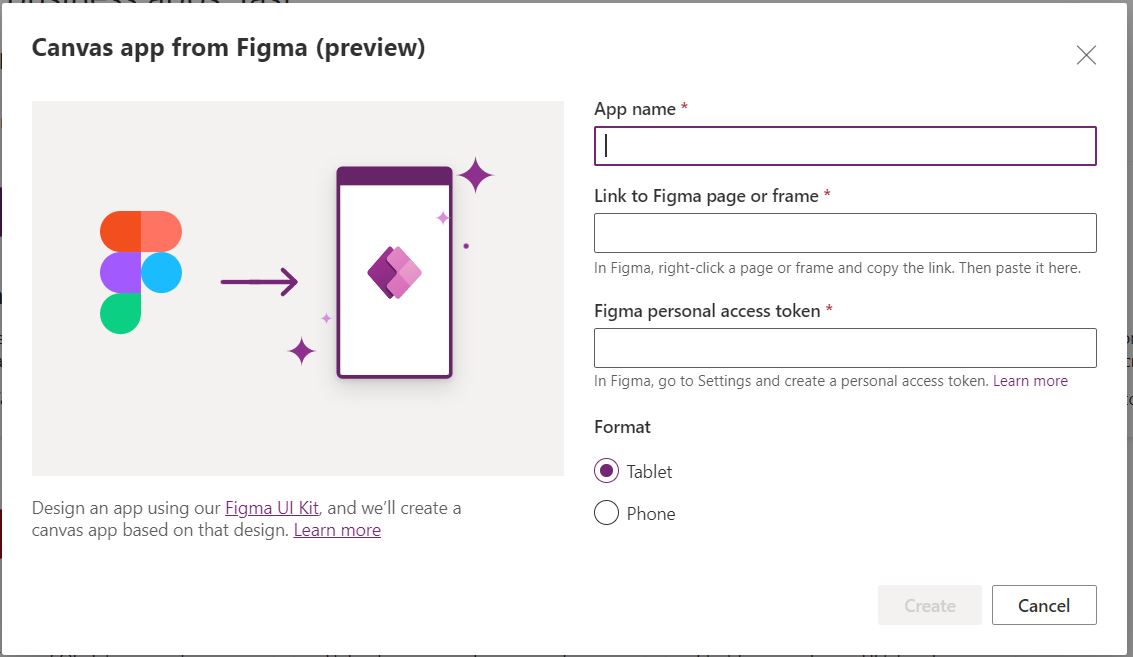
Give name of your app, Paste Figma token and URL which copied from Figma and select format according to your app design.

It takes time for getting things ready for you to convert Figma design to PowerApps.

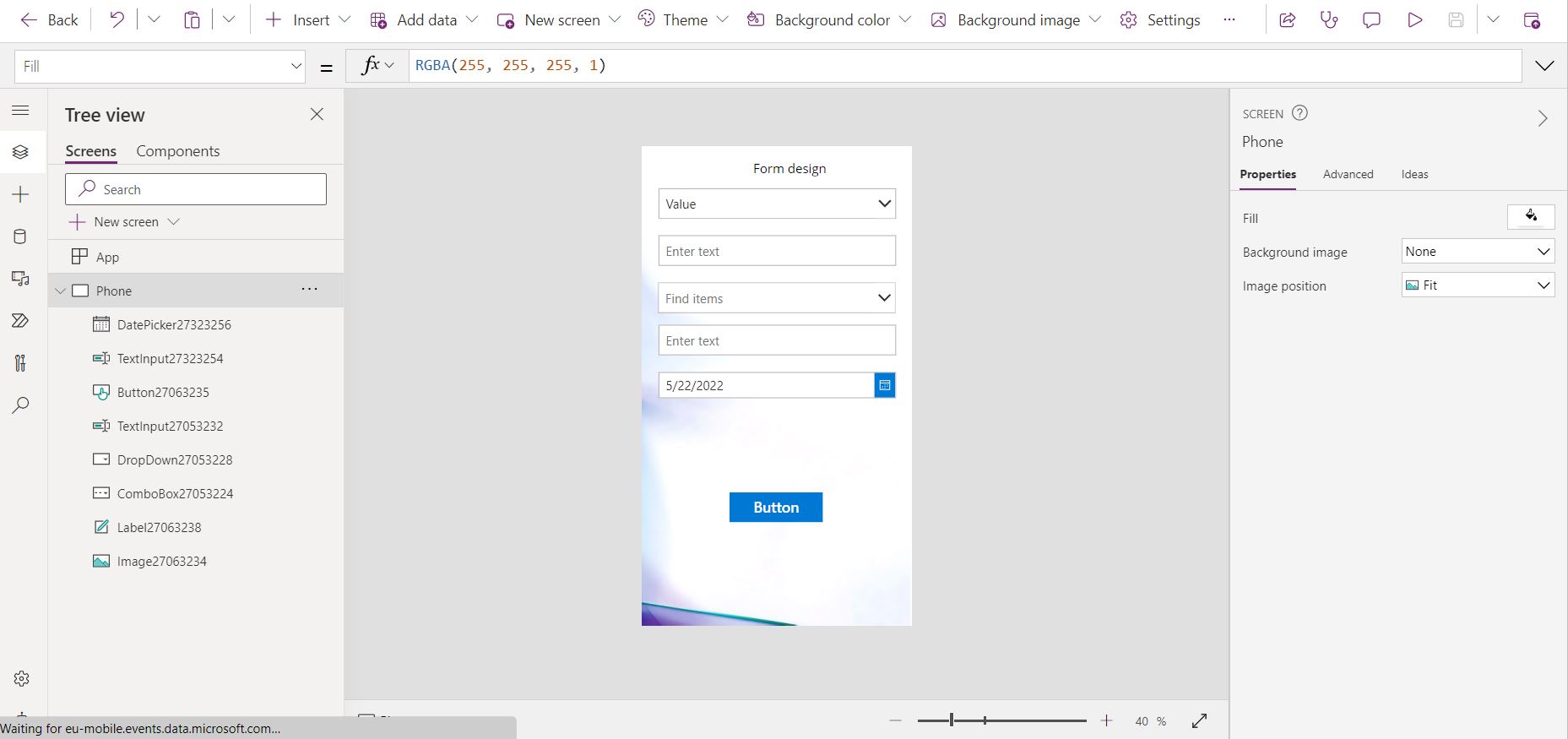
Here it is, this is how easy to convert your UI UX design from Figma to PowerApps along with their controls.
Please share your kind feedback in the comments section. For any query, feel free to Contact us or email us on [email protected]




