Code reusability is the major factor to develop an efficient software. Reusing code can save a lot of time and cost. While working on one of our power pages projects, we want to reuse the code of Side Navigation Bar, Header and Footer in all the power pages website without repeating it in every web template. So, for this purpose, content snippets are the most effective way in power pages to make the code reusable, customizable, editable and later modified in accordance with required changes.
Adding Content Snippet:
Step 1: Go to Power Apps -> Apps -> Portal Management
Step 2: Select Content Snippets from Content Section.

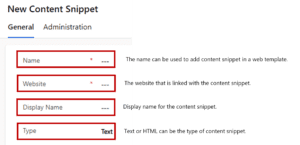
Step 3: Add a New Content Snippet.


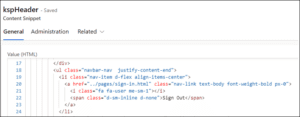
Step 4: Add Value or Code (HTML or Text) in Newly Created Snippet.
Header Content Snippet:

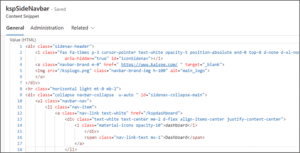
Side Navigation Bar Content Snippet:

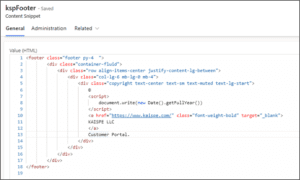
Footer Content Snippet:

Including Content Snippet in Web Template:
Now, adding Content Snippet in Web Template by using Liquid.
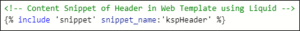
For Header:

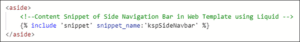
For Side Navigation Bar:

For Footer:

Finally, Content Snippet has been included and can be shown in the web page.

Summary:
In this blog, we have seen that how content snippets work in Power pages and how easily we can make the repetitive code into the reusable code by using content snippets.
Please share your kind feedback in the comments section. For any query, feel free to Contact us or email us on [email protected]




