Figma is a popular cloud-based design tool that allows designers to create high-quality interfaces for websites and mobile applications. One of the key features of Figma is the ability to import UI kits, which are pre-designed templates that contain UI elements, components, icons, and other design assets that designers can use to create interfaces quickly and efficiently. When you import a Figma UI kit into a Canvas app, there are several features that you can directly use in your design.
Let’s take a closer look at these features and how they can help streamline your design process.
UI elements and components:
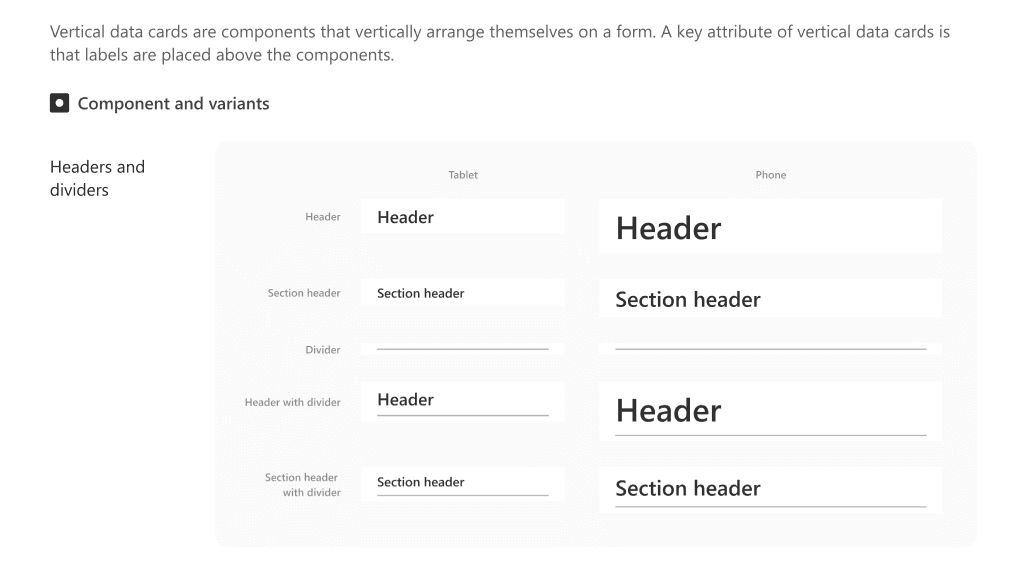
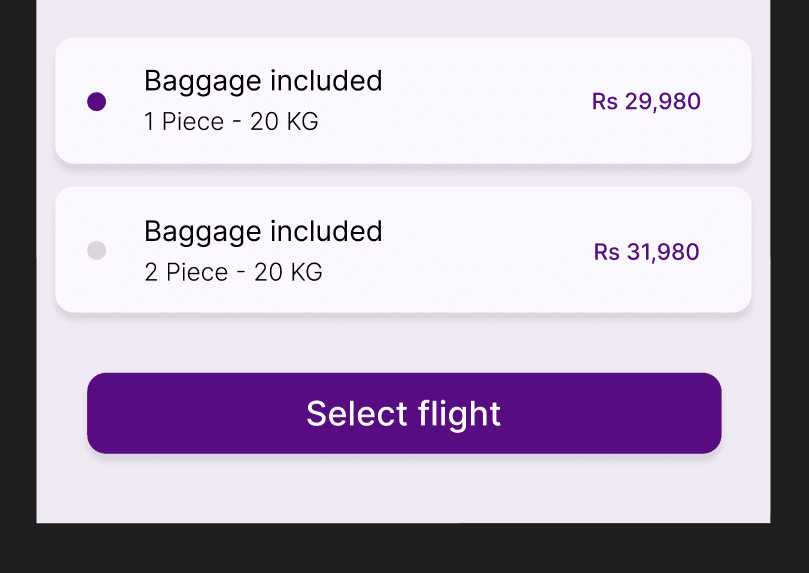
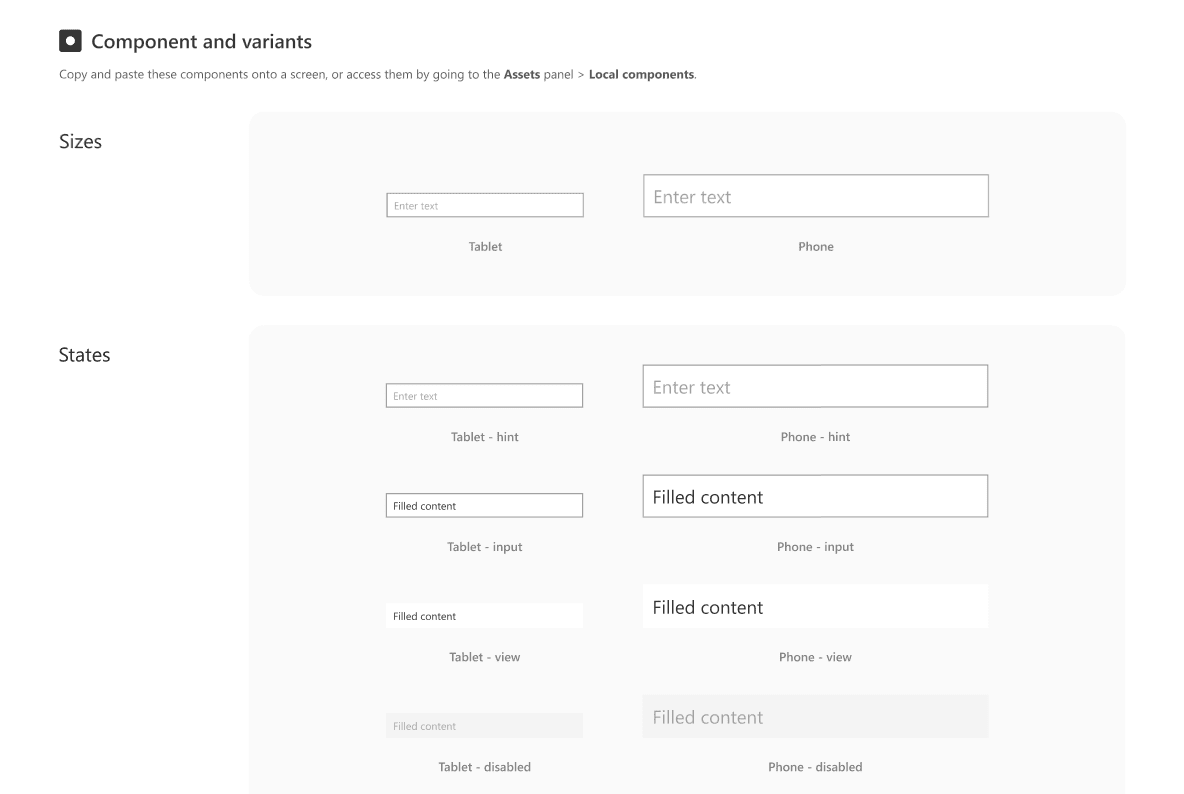
Figma UI kit contain pre-designed UI elements and components that you can use to create interface designs quickly. These include buttons, input fields, dropdown menus, tabs, and more. By using these pre-designed elements, you can save time and effort in the design process and ensure consistency across your designs.
For example: If you need to create a form for your canvas app, you can simply import a UI kit that includes pre-designed input fields, checkboxes, and radio buttons. This will save you time and effort in designing these elements from scratch and ensure consistency across your designs.


Icons:
Microsoft Power Apps – Figma UI kits often include a library of icons that you can use to add visual elements to your designs. These icons can include social media icons, navigation icons, and more. By using pre-designed icons, you can ensure that your designs are consistent and visually appealing.
For example: If you need to include a social media icon in your canvas app, you can simply import a UI kit that includes a pre-designed social media icon library. This will save you time and effort in designing these icons from scratch and ensure consistency across your designs.


Typography:
Figma UI kits often contain pre-designed typography styles that you can use to ensure consistency in your designs. These styles may include font families, font sizes, font weights, and more. By using pre-designed typography styles, you can ensure that your designs are legible and visually appealing.
For example: If you need to design a title for your canvas app, you can simply import a UI kit that includes pre-designed typography styles. This will save you time and effort in designing these typography styles from scratch and ensure consistency across your designs.



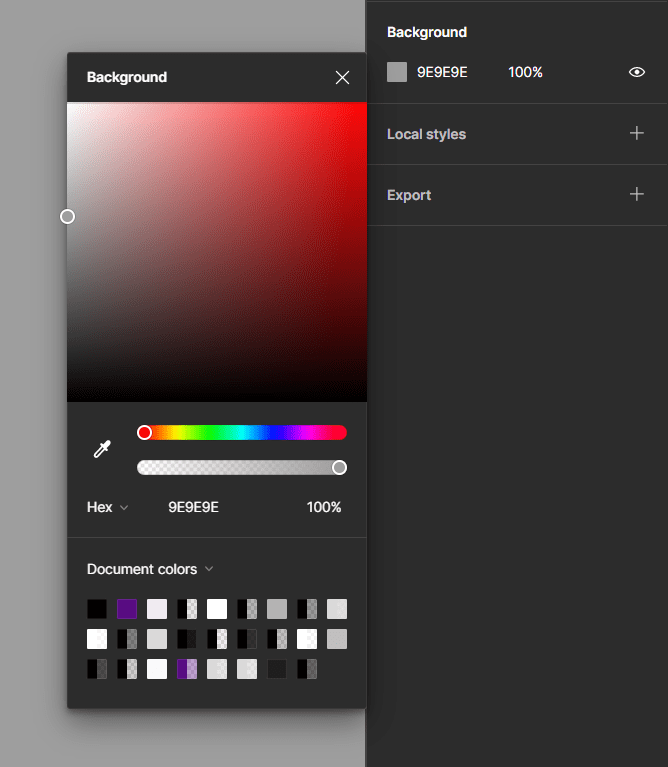
Color palettes:
Figma UI kits often include pre-defined color palettes that you can use to ensure consistency in your designs. These palettes may include primary colors, secondary colors, and accent colors. By using pre-defined color palettes, you can ensure that your designs are visually appealing and consistent.
For example: If you need to design a button for your canvas app, you can simply import a UI kit that includes pre-defined color palettes. This will save you time and effort in designing these color palettes from scratch and ensure consistency across your designs.

Layouts:
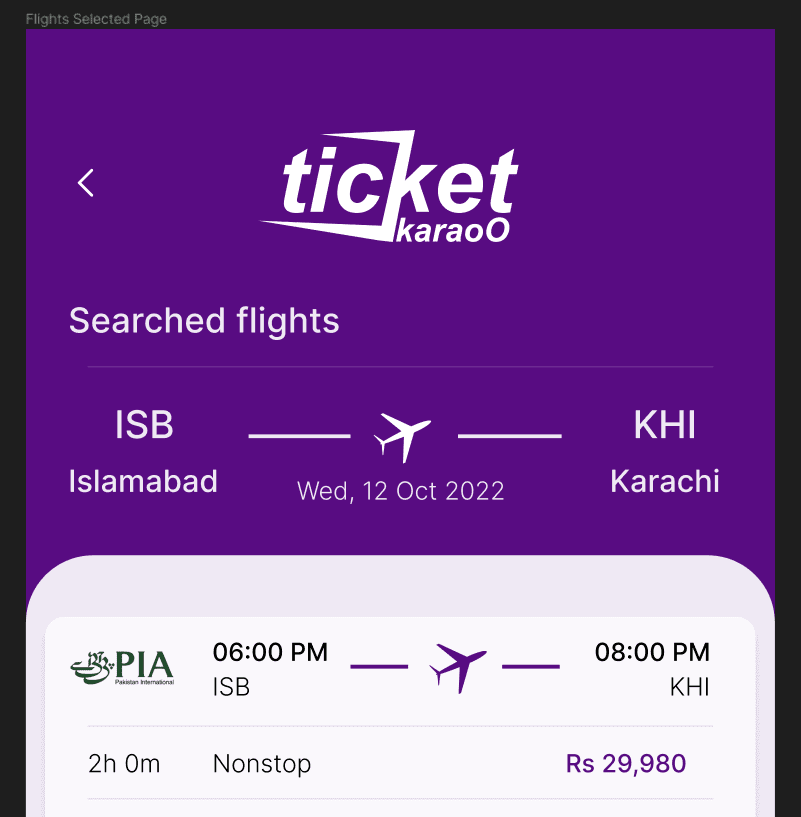
Figma UI kits may also include pre-designed layouts that you can use as a starting point for your design. These layouts can include landing pages, dashboard designs, and more. By using pre-designed layouts, you can save time and effort in the design process and ensure consistency across your designs.
For example: If you need to design a dashboard for your canvas app, you can simply import a UI kit that includes pre-designed dashboard layouts. This will save you time and effort in designing these layouts from scratch and ensure consistency across your designs.

Discover what is not supported:
The current version of this kit does not have all Power Apps functionalities. Some unsupported features are briefly listed here.
For future updates, check out our Figma community page as we are constantly updating this kit.

Final Words:
In conclusion, Figma UI kits are a valuable resource for designers looking to create high-quality interfaces quickly and efficiently. By using pre-designed UI elements, icons, typography styles, color palettes, and layouts, designers can save time and effort in the design process and ensure consistency across their designs. If you are looking to streamline your design process and create high-quality interfaces, import Figma UI kit into Canvas app.




